1. GridView介绍
GridView是网格视图,它按照行列的方式来显示内容的。常用于九宫格内容显示。
1.1 GridView属性说明
android:columnWidth
设置列的宽度。
android:gravity
设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical可以多选,用“|”分开。
android:horizontalSpacing
两列之间的间距。
android:numColumns
设置列数。取值有2种。(01), 可以设置为数字,比如:"2"表示有两列。(02),可以设置为“auto_fit”,表示根据“屏幕宽度”和“GridView宽度”来动态匹配。
android:stretchMode
缩放模式。取值有4种。
(01) none。 禁止缩放。
(02) spacingWidth。 所有列之间的间距都会缩放。
(03) columnWidth。每一列都会缩放。注意比较和spacingWidth之间的区别;一个是缩放“列与列之间的间距”,另一个是缩放“整个列”。
(04) spacingWidthUniform。通过的缩放列。
android:verticalSpacing
两行之间的间距。
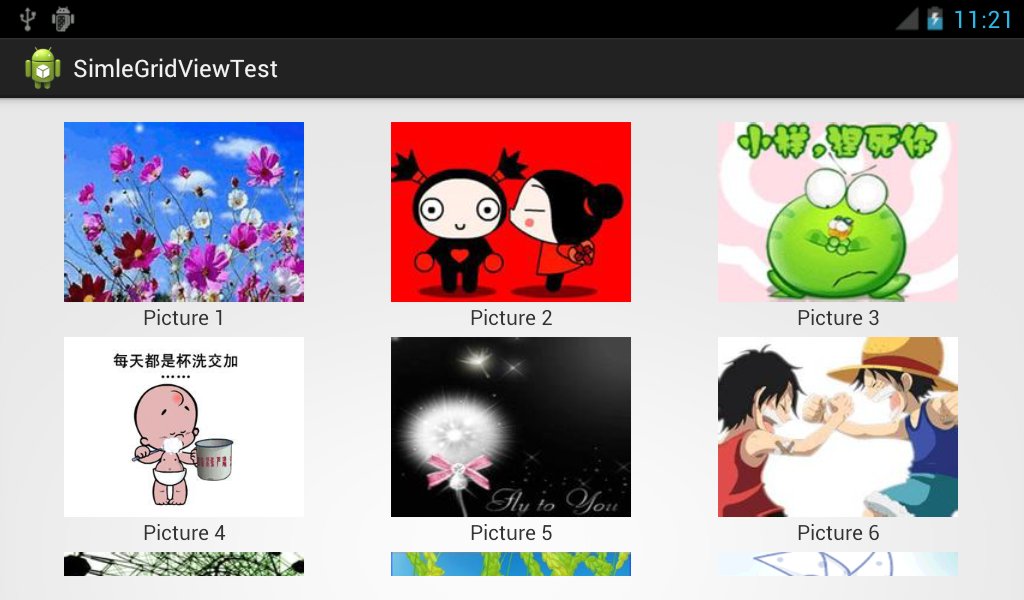
2. GridView示例
创建一个activity,包含一个GridView。GridView包含9格,每一个格子包含“图片”和“文本”2部分。点击每一个格子,显示一个Toast提示语。
SimpleGridViewTest.java代码
public class SimpleGridViewTest extends Activity implements AdapterView.OnItemClickListener{
private GridView mGridView;
private String IMAGE_ITEM = "imgage_item";
private String TEXT_ITEM = "text_item";
private String[] arrText = new String[]{
"Picture 1", "Picture 2", "Picture 3",
"Picture 4", "Picture 5", "Picture 6",
"Picture 7", "Picture 8", "Picture 9"
};
private int[] arrImages=new int[]{
R.drawable.p1, R.drawable.p2, R.drawable.p3,
R.drawable.p4, R.drawable.p5, R.drawable.p6,
R.drawable.p7, R.drawable.p8, R.drawable.p9
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.simple_grid_view_test);
mGridView = (GridView) findViewById(R.id.gridview);
SimpleAdapter saImageItems = new SimpleAdapter(this,
getGridViewData(),
R.layout.grid_view_item,
new String[] { IMAGE_ITEM, TEXT_ITEM },
new int[] { R.id.itemImage, R.id.itemText });
// 设置GridView的adapter。GridView继承于AbsListView。
mGridView.setAdapter(saImageItems);
mGridView.setOnItemClickListener(this);
}
/**
* 获取GridView的数据
*/
private List<HashMap<String, Object>> getGridViewData() {
List<HashMap<String, Object>> list = new ArrayList<HashMap<String, Object>>();
for (int i=0; i<9; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put(IMAGE_ITEM, arrImages[i]);
map.put(TEXT_ITEM, arrText[i]);
list.add(map);
}
return list;
}
/**
* GridView的点击回调函数
*
* @param adapter -- GridView对应的dapterView
* @param view -- AdapterView中被点击的视图(它是由adapter提供的一个视图)。
* @param position -- 视图在adapter中的位置。
* @param rowid -- 被点击元素的行id。
*/
@Override
public void onItemClick(AdapterView<?> adapter, View view, int position, long rowid) {
// 根据元素位置获取对应的值
HashMap<String, Object> item = (HashMap<String, Object>) adapter.getItemAtPosition(position);
String itemText=(String)item.get(TEXT_ITEM);
Object object=item.get(IMAGE_ITEM);
Toast.makeText(this.getApplicationContext(), "You Select "+itemText, Toast.LENGTH_SHORT).show();
}
}
layout布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".SimleGridViewTest" >
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="3"
android:verticalSpacing="4dip"
android:horizontalSpacing="4dip"
android:columnWidth="90dip"
android:gravity="center" />
</RelativeLayout>
GridView的每个格子对应的layout布局文件(grid_view_item.xml)代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent">
<ImageView
android:id="@+id/itemImage"
android:layout_width="160dip"
android:layout_height="120dip"
android:layout_centerHorizontal="true"
android:scaleType="fitXY" />
<TextView
android:id="@+id/itemText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/itemImage"
android:layout_centerHorizontal="true"
android:text="TextView01"/>
</RelativeLayout>
运行效果图如下